-->
HTML proporciona etiquetas que nos permiten modificar el tipo de letra, los colores, etc., de nuestros textos. Además, HTML proporciona unos marcadores especiales, llamados entidades de carácter, que permiten introducir caracteres especiales, como el símbolo de copyright, acentos, y otros, para aquellos casos en los que nuestro teclado o nuestro editor de texto no lo soportan, para cuando el juego de caracteres no lo soporta, etc.
4.1.- Cabeceras
Disponemos de un elemento <Hx> donde x puede ser (1, 2, 3, 4, 5, 6) que podemos utilizar para definir qué partes de nuestro texto deben ser consideradas como encabezados (de sección, capítulo, etc.). La etiqueta asigna un mayor tamaño de texto a los caracteres (en función de x, como veremos). Además, utiliza un tipo de letra en negrilla para la cabecera e incluye un salto de párrafo después de esta cabecera.
4.2.- Tipo de letra
HTML proporciona una etiqueta <FONT> para gestionar la tipografía. FONT nos permite especificar:
• Medidas, con el atributo SIZE.
• Colores, con el atributo COLOR.
• Tipografías, con el atributo FACE.
Debemos utilizar esta etiqueta con mucha precaución. Al especificar tipografías debemos tener en cuenta que quizás el cliente no tenga dicha tipografía instalada, con lo que la visión que obtendrá de la página no corresponderá a la deseada.
Los atributos soportados por FONT y que nos permiten definir las características del tipo de letra son:
• SIZE: tamaño de los caracteres, con valores de 1 a 7, o valores relativos (-7 a +7).
• COLOR: color de los caracteres.
• FACE: tipografía que vamos a usar. Podemos especificar más de una, separadas por comas.
4.3.- Estilos de letra
HTML nos proporciona un conjunto de etiquetas que permiten definir diferentes estilos de letras para el texto contenido entre las marcas. Las etiquetas disponibles son:
· B (negrilla).
· I (itálica).
· U (subrayado).
· STRIKE (tachado).
· SUP (superíndice).
· SUB (subíndice).
· BLINK (parpadeo).
· TT (teletipo).
· BIG (grande).
· SMALL (pequeño).
Además de estos tipos físicos de letra, disponemos también de algunos tipos lógicos de letra, que los navegadores pueden preferir representar de otra forma:
· EM (enfatizado).
· STRONG (destacado).
· CODE (código de programa).
· CITE (cita).
· KBD (entrada por teclado).
· SAMP (ejemplos).
· VAR (variables de programa).
HTML permite mezclar diferentes estilos, como negrilla y cursiva (itálica), etc. En ese caso se anidarían las etiquetas de HTML correspondientes:
<B><I>Negrilla y cursiva</I></B>
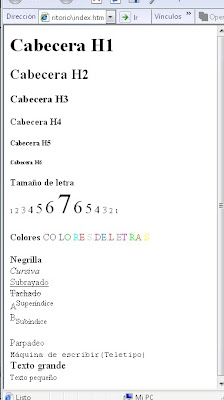
EJEMPLO DE TIPO DE LETRA:
<HTML>
<HEAD>
<TITLE>Título del documento</TITLE>
</HEAD>
<BODY>
<h1>Cabecera H1</h1>
<h2>Cabecera H2</h2>
<h3>Cabecera H3</h3>
<h4>Cabecera H4</h4>
<h5>Cabecera H5</h5>
<h6>Cabecera H6</h6>
<b>Tamaño de letra</b> <BR>
<font SIZE=1>1</font> <font SIZE=2>2</font>
<font SIZE=3>3</font> <font SIZE=4>4</font>
<font SIZE=5>5</font> <font SIZE=6>6</font>
<font SIZE=7>7</font> <font SIZE=6>6</font>
<font SIZE=5>5</font> <font SIZE=4>4</font>
<font SIZE=3>3</font> <font SIZE=2>2</font>
<font SIZE=1>1</font>
<P>
<b>Colores</b>
<font COLOR=#800000>C
<font COLOR=#000080>O
<font COLOR=#000080>L
<font COLOR=#008000>O
<font COLOR=#00FFFF>R
<font COLOR=#FF0000>E
<font COLOR=#C0C0C0>S
<font COLOR=#800080>D
<font COLOR=#008080>E
<font COLOR=#FF0000>L
<font COLOR=#808080>E
<font COLOR=#FF00FF>T
<font COLOR=#00FF00>R
<font COLOR=#808000>A
<font COLOR=#FFFF00>S
<P> <b>Negrilla <br>
<i>Cursiva <br> <u>Subrayado<br>
<strike>Tachado <br>
A<sup>Superíndice<br>
B<sub>Subíndice<br>
<br> <blink>Parpadeo</blink> <br>
<tt>Máquina de escribir(Teletipo)<br>
<big>Texto grande <br>
<small>Texto pequeño</small>
</BODY>
</HTML>

No hay comentarios:
Publicar un comentario